
In my post "4 Elements of Effective Freelance Writing Websites," I suggested creating a custom 404 error page to help misdirected prospects find what they're looking for. A 404 error is a "page not found" error message someone sees if they try to visit an address on your site that doesn't exist.
No one likes seeing an error message. So it's a good idea to turn that error screen into useful content. Today let's go over how you can do that by creating a custom 404: Page Not Found error page of your own.
What Your Custom 404 Error Page Should Do
At a bare minimum, you'll want your custom error page to:
- Tell visitors that the content they're looking for might have been moved (so they don't only assume it was deleted -- I like to mention both possibilities);
- Give them an easy way to search your site for the content they were looking for.
You can go beyond that. For example, you might also:
- Offer them a simple option to be redirected back to the page they came from;
- Provide links to useful content on your site (even if they didn't find what they came for, they might find something else that interests them).
There are even plugins, if you use WordPress, that handle 404 redirects for you (although it's not recommended to redirect all 404 errors to a single page on your site like your homepage). Some plugins can add a list of links based on the URL the visitor was trying to access.
For example, if the dead link included "freelance-rates" in it, the 404 page might have a list of blog posts about freelance writing rates and a link to my freelance writing rate calculator. I haven't been able to find one yet that says it's fully compatible with the current version of WordPress. If anyone knows of one, I'd love to hear about it in the comments.
Sample Custom 404 Error Page
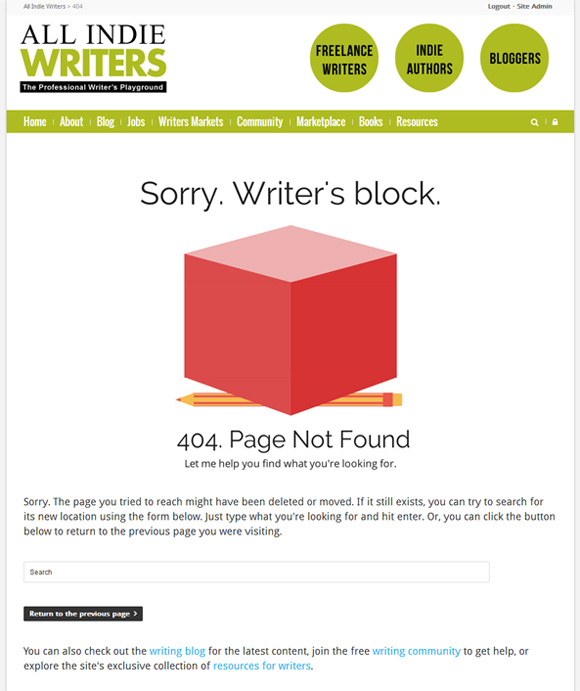
This is the very simple custom 404 Page Not Found error page I've set up for this site. As you can see, it includes most of the suggestions above.
I opted against adding a big list of popular content and resources because I wanted to keep this page on the minimal side. Giving people too many options can sometimes cause confusion more than it helps. So I stuck to providing just a few links to key areas of the site.
If you'd like to see a good example of a custom 404 page that highlights more key content, check out ProBlogger's 404 page.

How to Set up a Custom 404 Error Page in WordPress
If you also run your professional site, author website, or blog on WordPress, setting up a custom 404 page is easy.
First, check your list of template files within your WordPress theme folder. If your theme already has a file called 404.php, you're golden. You'll just edit this file by adding your custom text, images, links, or other content and features.
You can preview your existing 404 page by visiting YourSite.com/404. It's very possible that your theme designer already created a helpful custom 404 page for you. Mine, for example, already included the search box and the "return to the previous page" button.
If you don't already have this file, you'll simply create one and upload it through your hosting account's control panel or via FTP (however you usually get files onto your server).
On the page linked above, WordPress suggests copying the 404.php template file from the default theme into your current theme. Then you simply edit the message and links like you would if your theme had its own custom error page.
That's all there is to it.
- Open or create one file.
- Add your custom message.
- Test it to make sure everything looks and operates the way you want it to.
That should work in most cases.
Do you have a custom 404 Page Not Found error page? What did you choose to include there to make it a more helpful resource for visitors who got a bit lost along the way?
Note: I created my custom 404 page image using Canva.

I created a script that allows you designate a regular page to be shown as your 404, allowing you to use the editor you are used to, for you to provide your own title, message, and even using shortcodes and normal functionality as every other page.
No need for template files.