
A while back I mentioned that I was giving Scrivener a try. My hope was to use that writing software during last year’s NaNoWriMo instead of a standard word processor. That didn’t happen. I was still uncomfortable with the software at the time, and I worried it would slow me down.
I’m still a Scrivener beginner by a long shot, but I’m finally putting it to good use.
You know me. I’m an organization junkie. And that’s where Scrivener shines. It will allow me to organize my writing across multiple blogs, book and e-book manuscripts, e-courses, freelance writing projects, and more.
Today let’s focus on how Scrivener can be used by bloggers. Here are the main reasons I chose to start moving all of my blogging to this software.
Note: All screenshots were taken using Scrivener for Windows. If you use the Mac version things might be different.
Becoming a Better-Organized Blogger with Scrivener
On the surface, Scrivener might seem like overkill for bloggers. Isn’t it for writing book manuscripts?
It is. But Scrivener is actually an awesome tool for any type of writing.
It’s easy for files to become disorganized when you use a traditional word processor like Microsoft Word. That’s because those programs are designed to work in a linear way where you see one document at a time. If you save something with a slightly different title structure or save it to the wrong folder, it can be a hassle to dig it out again.
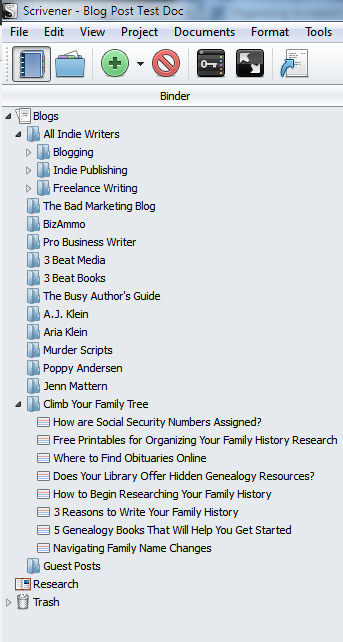
Not so with Scrivener. When you keep the binder view open (the column on the left), you can easily access all files and folders associated with the project you’re working on.
That’s the best part. If you were writing a novel, your manuscript could be set up as a project and you can save research materials, notes, front matter, chapters, and scenes as different documents. At the same time, you can access them all from one place (and drag and drop them to re-order things easily) instead of digging through your operating system’s file management system every time you want to access something new.
How does that organizational structure translate to blogging?
What I did was set up a project for Blogs & Websites. I then have folders for each of my active blogs I want to track in Scrivener (as well as a folder for guest posts).
If you only have one blog, that can be your Project instead of a folder. You might then choose to create folders for each month to help you organize posts by date.
At this point I’m not organizing posts by date, but I am organizing by blog. In the case of All Freelance Writing I’m also using folders for the three main site sections — freelance writing, indie publishing, and blogging.
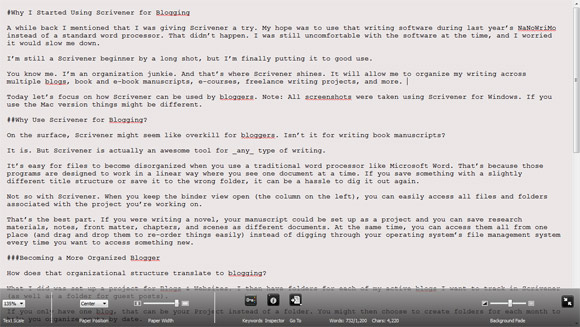
Here’s what my Binder view looks like with my current folder breakdown (which I’m still in the process of moving files into).

Scrivener Lets You Focus Less on Formatting (and More on Writing)
Another reason I love the idea of moving all of my blogging to Scrivener is that it allows me to focus on my writing without all of the usual distractions of formatting posts.
Rather than working with a rich text editor, for example, I can use MultiMarkdown for basic formatting to minimize keystrokes and avoid taking my hands off the keyboard.
Think of markdown as simplified code. It’s much easier than writing directly in HTML mode (with fewer chances for errors). For example, here are some of the more common commands you might use when writing blog posts in Scrivener.
MultiMarkdown Examples
# - H1 Header Tags
## - H2 Header Tags
### - H3 Header Tags
**Bold Text**
_Italics_
* Bulleted list item
1. Numbered / ordered list items
[link anchor text](http:/ /LinkURLcom)
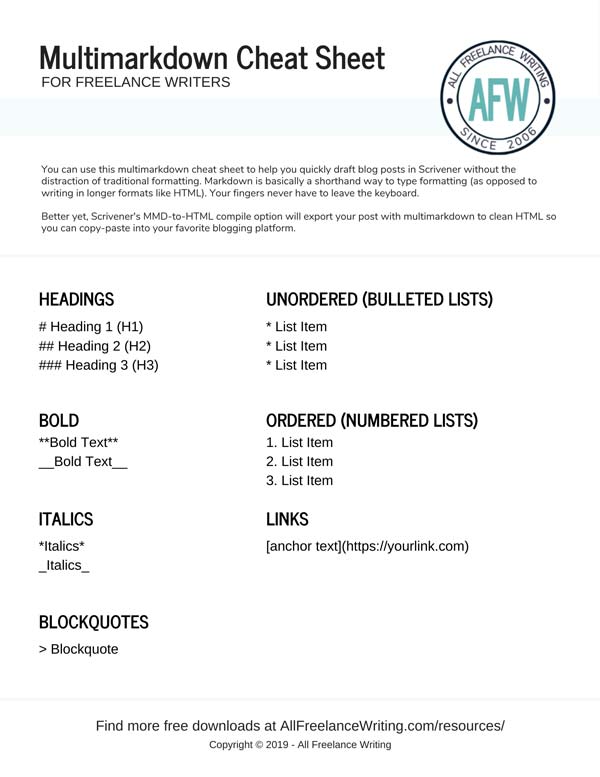
Free MultiMarkdown Cheat Sheet to Help You Use Scrivener for Blogging
I’ve created a simple MultiMarkdown cheat sheet you can print out and use when blogging in Scrivener.

Get Your MultiMarkdown Cheat Sheet
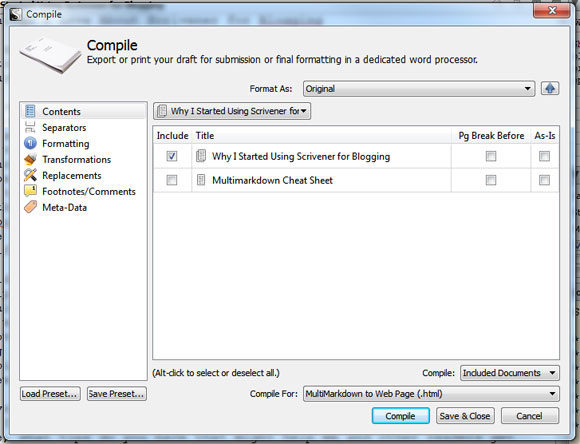
Scrivener can output your markdown version in clean HTML for easy pasting into WordPress or any other blogging platform. You do this by clicking the compile button, choosing your post document (so you don’t compile the entire group of project files), and using the MultiMarkdown-to-HTML compile option.
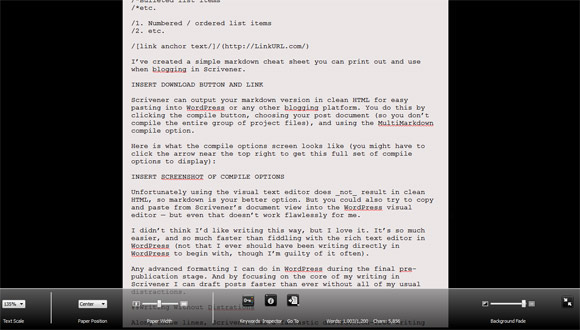
Here is what the compile options screen looks like (you might have to click the arrow near the top right to get this full set of compile options to display):

Unfortunately using the visual text editor does not result in clean HTML, so markdown is your better option. But you could also try to copy and paste from Scrivener’s document view into the WordPress visual editor — but even that doesn’t work flawlessly for me.
I didn’t think I’d like writing this way, but I love it. It’s so much easier, and so much faster than fiddling with the rich text editor in WordPress (not that I ever should have been writing directly in WordPress to begin with, though I’m guilty of it often).
Any advanced formatting I can do in WordPress during the final pre-publication stage. And by focusing on the core of my writing in Scrivener I can draft posts faster than ever without all of my usual distractions.
Write Without Distractions When You Use Scrivener for Blogging
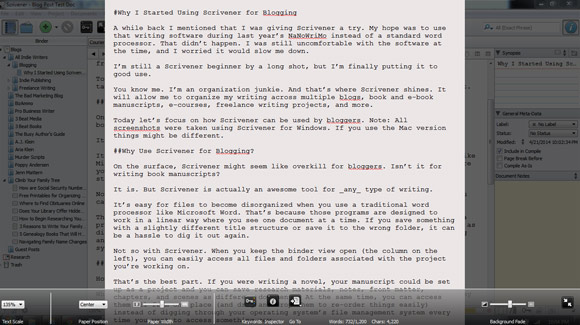
Along those lines, Scrivener has a fantastic distraction-free writing mode. You can even decide how big your writing area should be — the full width of your screen, or a narrower overlay centered on your screen. You can stretch or compress it to be any width you want.
For example, your distraction-free writing area might look like this:

Or you can choose to stretch your distraction-free writing area to be truly fullscreen, like this:

In the first screenshot you might notice that you can still see the background on the sides of the screen. Scrivener also lets you fade the background as much as you want, from leaving it fully visible to fading it out completely.
Blog Planning With Scrivener's Corkboard Mode
Scrivener gives you three basic view options:
- Document view
- Outline view
- Corkboard view
Corkboard view is a great way to look at everything in a particular folder and move things around.
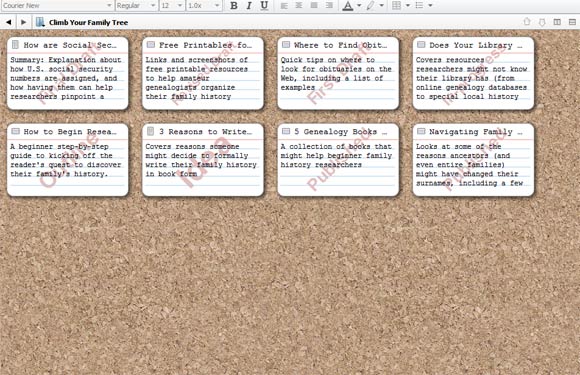
For example, this is the corkboard view of the folder for my genealogy blog which has a few drafts saved in it.

I could drag those around to keep my highest priority post drafts front and center or group them based on blog category, planned publication date, or however I choose to sort posts.
In the end, that’s one of the best things about using Scrivener to organize your blogging. There’s no single right way to do it. It’s incredibly flexible software, and you can organize things in whatever way makes the most sense to you.
Other Things I Love About Using Scrivener for Blogging
Those are some of the main features that led to my decision to move my blogging to Scrivener. But here are a few additional features that I consider added bonuses:
- You can set word count goals for each document / post. It keeps track of your word count and progress towards that goal at the bottom of the screen.
- You can assign a status to each post. You can see examples of this in the corkboard view above where I assigned some random statuses to each post to show you how they display — from ideas and outlines to final drafts that are ready to be published. If you don't like the default status options, you can add your own.
- You can take notes in the Inspector window which you can display on the right side of the screen (along with a synopsis that would appear on each card in your corkboard view, references, footnotes, and more). This is a great place to include things for your reference even if they shouldn’t show up in the post itself. For example, you might include a meta description.
Like I said, Scrivner’s strength is in its flexibility and the countless ways it can help you be a more organized and more focused blogger. There’s a bit of a learning curve. I still have a lot to learn. And I can’t wait to put it to use with other projects. What about you?


Hey Jennifer–
Thanks for the great article on blogging with Scrivener. I monitor all the scrivener blogs on Zite and saw your article. You have actually inspired me to try Multimarkdown with your cheatsheet. I’m new to blogging and was a little afraid of that. I have actually written to some big shot bloggers about it but they never say- as specifically as you do here- how to actually do it. I’ve been using LiveWriter and it sucks. I aleady use Scrivener for writing novels. This is a perfect article on how-to. I saved it to try later and it caused me to also check your article on twitter quotes. Great job! I might just become a fan (ha).
Thanks for stopping by Lewis. I’m glad you enjoyed the post. If you want to know how to use MultiMarkdown even more, there’s a link in the post you should check out. It points to FletcherPenney.net. There you’ll find a link to an even bigger markdown cheat sheet.
https://rawgit.com/fletcher/human-markdown-reference/master/index.html
I just didn’t want it to seem more overwhelming than it needed to be for bloggers who are completely new to it. So I tried to stick to the most basic formatting functions bloggers would need.
I hope you’ll come back and let us know how it works for you if you give it a try. 🙂
I’m not familiar with Scrivener and will research the product. How does it compare to WordPress? Did you stop using WordPress? Also, what about time management? If you still use WordPress, do you find that you need more time to transfer files from Scrivener to WordPress?
Thanks!
WordPress is still my blog platform of choice and I’m not moving any of my sites off of it. Scrivener isn’t a substitute for that. It’s a substitute for word processors (like Microsoft Word). While I’ve done it more than I’d like to admit, it’s not a good idea to write directly in the WordPress platform. There are several reasons for this, but two would be that writing directly in WP doesn’t leave you with local backups and it can save quite a lot of revisions which can weigh down your database. That’s probably a topic worth its own post (maybe I’ll cover that tomorrow or early next week).
It doesn’t take more time for me to transfer from Scrivener to WordPress. In part, that’s a result of the writing process being easier using multimarkdown. It allows me to draft a post faster. What can slow things down is the formatting, and that’s all done in WordPress after the fact. Even then, I found the process was a bit more streamlined because I did all of the formatting and image additions together rather than feeling tempted to format as I write, which is what happens to a lot of folks when using a visual editor.
I love Scrivener, but I hadn’t thought to use it for blogging. Definitely a great way to use the program!
I didn’t realize you used it regularly. Any tips on making the most of it?
Hmmm, I thought we talked about this in email, no? It’s vital (for me) in organizing characters and scenes and the compile feature makes publishing a lot easier than other tools (Calibre, I’m throwin’ my stink eye at you!).
If we did, it must have been a while ago because I don’t remember. Maybe I asked you about it before buying it last year. I haven’t moved my fiction over yet, but I’m definitely looking forward to being able to organize by scene and shift things around a bit more easily. The mystery novel’s first revision will be extensive — practically a tear-down. And it needs major work on the organization front. It was a good experience with Word in that it convinced me that wasn’t the way to go anymore at least.
Thankfully I won’t have to
Oh, and the target WC/date tool is fantastic. For non-fiction, it’s got great features for footnotes and stuff. My one complaint is that the Mac and PC versions don’t share files nicely.
Jenn, you made a very good point about writing only in WordPress. It is only saved on the server, not locally.
I deal with that by pasting a finished post into a Word doc, along with the headline and description. Definitely not an elegant solution.
I used to do something similar, but eventually gave up because it became a bit of a hassle. Once I published something I didn’t want to do anything else with it. There are a few other reasons to consider writing outside of WordPress though. I’ll post about that a little later today.
Great review, Jenn. I’m writing one too, having switched to Scrivener a month ago – it’s a wonderful tool!
Awesome Sharon. I’ll look forward to seeing how you’re using it! 🙂
By the way, there’s a good Scrivener community on Google+. I’ve shared your post there.
Awesome. I’ll be sure to check that out Sharon. I’m excited to learn more about it and how it might help me get projects even better organized. 🙂
Jenn, I am relatively new to Scrivener and have not yet really made the transition. One somewhat newbie question I have is are you using a specific template for your blog writing?
No. I don’t use a template. I just use a blank document and my multimedia cheat sheet when I need it. Each post is different enough that I don’t think a template would help. And the folder setup would be different depending on how you wanted to categorize things. I can try to look into making one if it would help though.
Thanks Jenn. Making a template is not necessary. I am just trying to understand how others are using Scrivener effectively. Thanks for your help and for sharing this with us.
Best,
Ron
Thanks for this info, I’ve downloaded the multi-blog template, and thanks to your clear and easy instructions, I’ve added it Scrivener.
I’ve gotten myself a few blogs now, and it was getting harder to keep up. Now I can get everything essential in one place, and maybe post more often! 😀
Fantastic. I’m so happy to hear it Sheila. I hope it does indeed help you organize your blogs and make more time for writing. 🙂
Hi Jennifer .. I started using Scrivener for my ebook writing, but now use it for blog planning. Would you be ok if I featured some of your tips about Scrivener for bloggers on my Writers website – I’d include a source credit and a link back to your website. thanks, Jay
That depends how much you’d plan to share Jay. For example, I don’t mind you including a short excerpt. But if you plan to republish the whole post or outline all of the tips (essentially taking the full essence of the post), I’d have a bigger problem with that. If there’s a tip or two here you’d like to quote though, go for it. 🙂
Nice to see some other use cases for people using this wonderful tool. I too use Scrivener for blogging and for fiction writing. I did a post outlining how I use it at https://seeingberg.com/journal/2013/4/14/scrivener
I’ll be sure to check that out today Russell. I’m always interested to see how others are using it. I’m still in the process of moving fiction and nonfiction manuscripts over to it, and am playing with and customizing some existing templates. While my template focus has been more on freelance writers (like the recent white paper and case study templates I released here), I’m planning a few down the road for fiction as well. Specifically, I plan to start with a short story template and later share my mystery template when I finish tweaking it. You can find all current ones (and later any others I add) on the Resources page if you’re interested. I’m still pretty new to Scrivener, but I love it so far. 🙂
I lov scrivener for writing my novel. I’d never even thought about using it for blogging. Brilliant idea especially as I have a blog serial that ties in with the main novel. Using scrivener would make things so much easier.
Can’t wait to try it out.
Let me know how it works out for you! 🙂
Do you have any examples of how you apply the markdown tags or how markdown is applied to the text in Scrivener?
Hi Ian,
I’m not exactly sure what you mean. You would apply the Markdown tags by adding them as they’re shown in the cheat sheet while you type your post (a little easier than typing directly in HTML, and the end result gives you cleaner code than writing with Scrivener’s WYSIWYG editor).
When you view your posts in Scrivener, you’ll see them written with the Markdown. It won’t convert the in-Scrivener text to bold, italics, etc. You can see examples in the screenshots above that show the distraction-free writing mode. In those screenshots you can see that I’ve used Markdown for the post title, subtitles, list items, and links. What you see there is what would display in your archived Scrivener posts. Using Markdown is all about getting clean code when you compile.
Let me know if I’m misunderstanding your question.
I recently started using Scrivener for writing ebooks. I really love it, and never thought of using it for blogging. I’ve been blogging for a decade and have always written directly into wordpress lol. I have had sites crash, and hacked. I always manage to get everything back, but I guess it would be a good idea to have backups off wordpress. I think I will set up a new project for my blog. I do love the organizational aspect of it! I’m definitely going to share this post with my blogging community! Thanks so much!
Thanks Jackie. I think you’ll love it once you get into the habit of using it for blogging. It was a rough transition for me at times, but now I don’t know how I’d manage without it. 🙂
I’ve been working with a dev on a WP plugin that will make it possible to export your existing WP posts in a format Scrivener can import. We’re just hashing out a few minor issues and waiting to hear from one other tester. But it should be out soon. The idea there is to back up your existing post archive in the same project file where you keep your newer posts. Not necessary, but for organization nuts like me who want everything in one place, it should be a big help. Keep an eye on the blog. I’ll be announcing it here first when it’s available. 🙂
Thank you for this post. Very helpful! I’d been organizing my thoughts in Evernote … but I am definitely using Scrivener for blog posts. I am thinking I may not need Evernote any longer once I get acclimated.
Thanks, I understood Scrivener was for big projects but discovering your post has helped me. I downloaded Mars Edit which is fine but does not have word count.
Not sure I want to get into Markdown so will try importing to Mars edit and add hastags etc there.
Best Wishes
Trevor
Been using for years in a like manner. It works! Another great advantage is the very few times I had a question, it was answered almost instantaneously by the AUTHOR, Keith! Try that with almost any other software product and what you get.
It’s always nice knowing you can count on a developer. And you’re right — that’s not terribly common. In my little experience contacting them, I found the same. Thanks for bringing it up and giving them credit where it’s due. 🙂
I use Scrivener, but actually like using setting the styles (bold, italics, etc.) as I write. I like seeing it on the screen. I don’t really get why I would just want to use hash marks and asterisks. It all seems so DOS prompt. (I started in 1985!)
However, I would gladly use a workflow that converted the bold to **bold** before exporting it to WordPress.com. Is there anything that could help me do that, or do I have to change the way I compose?
I suppose it’s just a matter of taste and getting used to it. I’ve gotten to the point where I can write both ways, though I do find markup lets me write faster in the initial drafting phase. Everyone needs to do what works best for them. You certainly don’t need to use Markdown if you don’t want to.
I haven’t tried writing with traditional formatting and then compiling to MultiMarkdown, so I can’t give you a step-by-step on how you might do that. But this post by Thaddeus Hunt might help:
Another option is to just compile to HTML. Scrivener has had some updates since I originally wrote this post, so it’s possible the HTML compile option will giver you cleaner code now. Here’s the gist of how to do it: You can write the way you like in Scrivener, compile to HTML, then paste the HTML into WordPress (using the plaintext editor rather than the visual editor — the tab at the top of the compose post window). When you click the tab for the visual editor again, all of your formatting should be there. I’ll try to test this again this week and share an update in the comments about the results either way.
Jennifer – I hope to encourage you on two levels: 1) I’m a guy, and you don’t have a lot of them responding to your excellent post, and 2) I’m writing from 2018, some four years after you first posted. You’re still current!
Up to now, I’ve used Scrivener in my Turkish translation work I do. I can take a Turkish piece, dump it into a Scrivener file, and then add the English translation right below each Turkish paragraph. I’ve used it on small books up to 150 pages or so.
I’ve got years of pen-and-ink blog pages too from our years in the Middle East and Turkey. These I’ve started typing into a Scrivener blog template, mostly so my two boys won’t argue over who gets what when I’m dead and gone. One blog on paper? Two copies of a compiled Scrivener blog that makes moving dated posts around dead (there’s that word again) easy? No contest.
Your use of Scrivener’s Binder system is what I found most helpful in your post. I’ve got a website (binbirturku.wordpress.com) with Turkish folk music I’ve translated into English, subtitled onto the videos, and then commented on for cultural/historical/musical points of interest. I can see now how dropping each of those more than two dozen translations and comments (with more to come) is a better way to organize and open them to reflection and correction that goes with translating poetry that was written mostly in a rural setting over a century ago.
You’ve helped a LOT today. Thanks from the future!
Doug Clark
Fort Collins, Colorado
I would love an update on this post for 2023. So much has changed. With all the new programs out there, surferseo, etc it is still hard to organize and manage blog posts longterm. I like the idea of using Scrivener like this. Thanks for the idea.
Hi Shalon,
I don’t actually use Scrivener to manage most of my blog content anymore. It’s not that I found a better tool. It’s that I got distracted and lazy and slipped into old bad habits doing things I’d warn other writers never to do… like writing directly in WordPress. (I know, I know.)
That said, I’ve still not come across any option that would keep things organized more than Scrivener. And I don’t see any SEO or AI tools like Surfer changing that. If anything, I’d think Scrivener would be a great tool to keep SEO reports and such organized with related content given that you can include documents and links.
I am planning to overhaul the content structure a bit on this site and elsewhere. Plus I have a few new projects to set up. I haven’t thoroughly played with Scrivener 3 since the Windows update came out. But that will give me a good excuse to work it in one of these days, hopefully not too far down the line. If / when I do that, I’ll do an update here with some new screenshots of setups in the new system and some examples of pulling those kinds of reports in. And I have blogging-related Scrivener templates I’ll update at that time too.