Have you ever seen custom quotes in a blog post with a "tweet this" link? It's cool, right? Instead of focusing your Twitter links on your blog post title, you can have several tweets with unique content for each of your posts. And by highlighting your best quotes, you increase your chance that readers will share your posts.
Here's an example of a completely customized Twitter link for this post:
Have you wondered how you could offer these kinds of customized tweets in your own posts?
Joy Collado asked a question along these lines over in Sophie Lizard's Be a Freelance Bloggercommunity. I shared a tip with her explaining how she could manually add a text-based "tweet this" link to any page or post. And I thought it might also be of interest to bloggers here, especially if you want to minimize your plugin installations.
How to Add Tweetable Quotes to Your Blog Posts

Let's work with my example from above. Let's say I want readers to tweet the following quote:
"Add tweetable quotes to blog posts without a plugin!"
And I would want that tweet to link to this blog post, include my Twitter handle, and also include the Twitter hashtag (#Twitter). It should ultimately look something like this:
Add tweetable quotes to blog posts without a plugin! https://allfreelancewriting.com/tweetable-quotes/ #Twitter via @AllIndieWriters
To manually add a link that will create this pre-formatted tweet, we'll use something called Web intents. You can think of it in terms of a user's intent when they click the link. In this case, their intent is to create and post a new tweet. (Other options might be to retweet something, favorite a tweet, or follow a user, but creating those links is outside our scope at the moment.)
Creating Your Link
Let's start by reviewing what a standard link looks like in html, using the "Tweet this." anchor text.
[codesnippet pb_margin_bottom="yes" width="1/1" el_position="first last"]
<a href="https://yoursite.com">Tweet this.</a>
[/codesnippet]
What we want to do is swap out the http ://yoursite.com part and instead add your link that opens a pre-populated tweet window. If you're an advanced user and you want to encode your text manually, you can check out the tweet intent parameters from Twitter. For the rest of us, there's an easier solution:
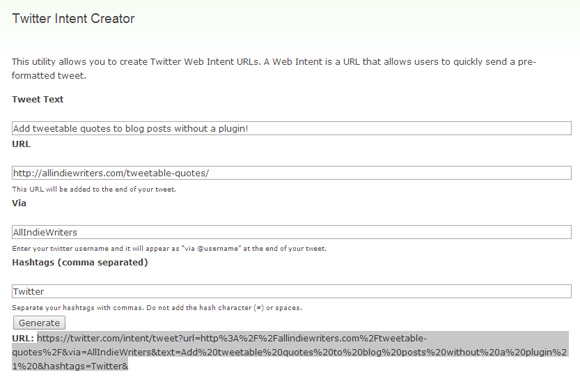
Use a Twitter intent creator (like this one).

- Visit the page to access the form.
- Add the tweet text or message you want people to tweet in the "tweet text" field.
- Enter the URL to the page you want to link to.
- Add your Twitter handle (without the @) under the "Via" section to encourage follows.
- Add any hashtags you want to include, separated by a comma (no spaces).
- Hit the "Generate" button and copy your Twitter Web Intent URL.
Here's an example of a Twitter Web Intent URL based on the example tweet I mentioned earlier:
[codesnippet pb_margin_bottom="yes" width="1/1" el_position="first last"]https://twitter.com/intent/tweet?url=http%3A%2F%2Fallfreelancewriting.com%2Ftweetable-quotes%2F&via=AllIndieWriters&text=Add%20tweetable%20quotes%20to%20blog%20posts%20without%20a%20plugin%21%20&hashtags=Twitter&[/codesnippet]
Don't get caught up in how unruly it looks. Remember, this is just a URL -- just like http ://yoursite.com. And you'll use it in the same way. Here is what my full code would look like then for the Tweet this link I want to add:
[codesnippet pb_margin_bottom="yes" width="1/1" el_position="first last"]
<a href="https://twitter.com/intent/tweet?url=http%3A%2F%2Fallfreelancewriting.com%2Ftweetable-quotes%2F&via=AllIndieWriters&text=Add%20tweetable%20quotes%20to%20blog%20posts%20without%20a%20plugin%21%20&hashtags=Twitter&" target="_blank">Tweet this.</a>
[/codesnippet]
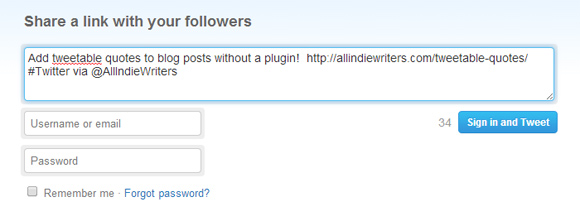
And here is what readers would see when reading your blog post. Test it out.
Here is what you should see in a new window when you click it:

Now that you've created your customized "tweet this" link, you just have to add your quotable text and format it.
Formatting Your Quotable Tweet This Link
If you want to keep things incredibly simple you would just add your quote before your link code. For example, it would look like this:
Add tweetable quotes to blog posts without a plugin! Tweet this.
If you wanted to get a little bit fancier using the blockquote formatting already in your WordPress theme (or other CSS), you could wrap it in those blockquote tags to get something like this:
"Add tweetable quotes to blog posts without a plugin!" Tweet this.
If you have a basic understanding of CSS, you can format things even more.
"Add tweetable quotes to blog posts without a plugin!" Tweet this.
For example, I might combine blockquote formatting and use CSS to float a quote to the right like a traditional pull quote. I can also control the width the quote can take up. In this case, I'm floating a blockquote to the right, giving it a width of 350px:
Using basic CSS you can control anything from the tweetable quote's font size and color to placing it in a box with a colored background to make it pop. You can even add an image like I did at the top of this post.
What about you? Have you ever added tweetable quotes to your blog posts? If so, did you know you could do it manually (and even easier with the online URL generator listed above)? Or do you use a plugin? Do you have other tips on customizing these Twitter sharing links? If so, leave a comment and tell us about it.
Tweetables: Share This Post on Twitter
Have you ever wondered how you can share customized tweets in your blog posts? Tweet this.
Learn how to add tweetable quotes to your blog posts (without a plugin). Tweet this.

Very cool. Thanks for sharing! I needed this info, too.
No problem. I only bothered figuring it out a couple of weeks ago after the tweet plugin discussion at BAFB. I’m a big fan of being able to customize things, so I had to learn eventually. Might as well share. 🙂
Oh yay! I do love those but I tend to drag my feet on adding plugins. I am the same way about downloading free software. I figure the more you have, the more likely you will have problems.
Thanks for providing an alternative, Jenn.
Everything tech-related poses a risk of problems, right Cathy? 🙂 Hopefully this alleviates one of them for the time being. Of course it has its downsides too. If Twitter were to change how these links are created or what parameters can be used, I could see it being a pain to manually update or remove them all later. That might be a case for using unique link text — something you can simply search old posts for if you ever need to find them all.
Thanks Jenn!
I use TweetThis, but I’m always on the look out for something new. I’m not a big fan of having too many plugins on my website and will try out your suggestion this weekend.
Let me know how it works out for you! 🙂
I’m so grateful you shared this resource Jennifer. Twitter is not really my area. Your advice on BAFB community was a great help. 🙂
I’m glad you found it helpful Joy. 🙂
thanks for this article. It would be better if you share how can i use share this quote in facebook also.
Very useful indeed, thank you Jenn!
You’re very welcome Catherine. 🙂
Thank you so much for this! This was exactly the kind of thing I was looking for. Most tweet-this plugins I’ve tried, either come with a preformatted CSS that can’t be changed, an uglyass quotebox that also does not go with my themes or just does not include “via” on the tweet.
Or they simply don’t work .. I tried this solution, and it works like a charm. What is great, is that now I don’t have to use different plugins for different sites, because WITHOUT a plugin,I can style my tweetable quotes, any damn way I please 🙂
The only issue, is having make sure to count the characters before applying the code-snippet, but then I would say that is a small price to pay for getting the benefit of full customization.
Oh – and your tutorial was delightfully easy to follow too.
Thanks for commenting Chris. I’m glad this method is working out for you! 🙂
It does suck that you can’t get the character count directly. What I’d do is take the intent URL generated for you and simply visit that URL in the browser (because you’re there anyway to use the intent creator). Not only does that give you the character count, but it lets you preview things so you can test for errors. I’m a big tester, so I do that anyway. And it can be done in about 3 seconds, so it shouldn’t add too much to the workload (though I admit it’s not ideal, especially it you want to add several tweetable quotes to a post).
Hey Jennifer!
I didn’t know about “Twitter Intent Creator” before and I think it’s quite neat 🙂
My guess is that https://clicktotweet.com/ will add those additional fields that they lack right now really soon.
But for now I think “Twitter Intent Creator” is much more handy than ClickToTweet!
Thanks a lot for the article, I love discovering new tools 😉
Yeah, it’s a neat tool. There might be others out there. This was just the one I came across when I was looking for plugin-free options a while back. What I love is that it breaks everything down to give you a simple link, and you can format that link in any way you want — pull quotes, link an image, feature boxes, buttons, etc. It’s nice knowing we can style calls to action in different ways for testing. 🙂
Hey Jennifer! I love this post & followed it to a T, unfortunately I’m not seeing any results. I generated my code & posted it to my blog where I wanted it to show but I’m just seeing the code & no “Tweet This.”
I’m using SquareSpace.
Thanks so much in advance!
XO, Brittany
Hi Brittany,
Make sure you’re taking the link that’s generated and putting it into an actual link structure with anchor text like the example in the post. If you don’t add the anchor text, you won’t have any text tied to your generated link.
Also make sure you’re in html / text mode when you paste the code in. If you paste it into your blog’s visual editor screen (the one with all the buttons that look kind of like a word processor – bold, italics, etc.), it’ll show the code.
I hope that helps!
This is seriously great – thank you sooo much! I also picked up some additional tips just by reading the comments 🙂 Very much appreciated <3
I’m glad to hear it! 🙂
HiJennifer,
I was so happy when I went to research how to do this I came across this article fro you. Unfortunately like Brittany Witt I followed this to the T and I have not seen the results. Yes I generated the code and added the anchor text at the opening and ending like you instructed and placed it where I wanted it in the post and all it came out as was the link and no “Tweet this”
I use wordpress.com and my blog is not self hosted
Did you remember to paste it in the text editor rather than the visual editor?
Save the code you have in a .txt file (in Notepad or a similar program) and email it to me at jenn@allfreelancewriting.com. I’ll take a look and see if I can figure out where the problem is for you. 🙂